Web fonts offer designers a plethora of creative options that they previously weren’t able to express. They can create web pages with attention-grabbing and unique typography, which reflects the brand identity of the website in an innovative way. Web fonts also allow for support for nonstandard extrafonts across all browsers as well – Open Sans is one such example, or Roboto if you’re more into modern design styles!


In the last few years, the use of web fonts has become widespread. They were originally designed for websites so that you could include typography in your design to express what you’re trying to say more effectively and make it easier on users by using typefaces they are familiar with. But when people realized how popular these font types had become among designers, suddenly there was an influx of different variations popping up everywhere (think different weights, italicized or bolded).
But what about email support? Web fonts support for email is very limited right now; most clients will only allow one style per heading which may be hard to get down into smaller pieces within the body text. Also, not all email clients support webfonts.
So, Which email clients support web fonts?
Email users are often left with few options when it comes to their email client preferences. Users may have one of three choices: they can either choose a free web-based service, such as Gmail; an unsupported desktop option, like Outlook 2007 or 2010 for Windows PCs; or some other type of paid software package that is available through the company’s site directly on your computer.
The best support for web fonts come from the Apple ecosystem. iOS Mail and Apple Mail both have native support, as do Android devices running Lollipop or newer releases of their operating system. Other popular email clients either don’t offer any web font compatibility at all (like Yahoo! mail) or only provide limited-feature sets that make it difficult to use on a variety of different layouts with web fonts in mind (such as AOL).
Specifically the following platforms do not support webfonts:
- All major webmail email clients such as Gmail, Yahoo! Mail, and Outlook.com.
- The various incarnations of the Gmail mobile apps.
- The Outlook 2007/10/13/16 desktop clients.
The demand for better supported sites has led some developers to create tools like Font Face Observer which let you know immediately when Google changes its Gmail service so you can ensure your sites and emails are always up-to-date without having an eye on what’s new each time there are updates available.
How to source the fonts
You’ve got two options when it comes to web fonts in emails–hosting them yourself or using a service like Google Web Fonts. For ease of use we recommend using Google Fonts.
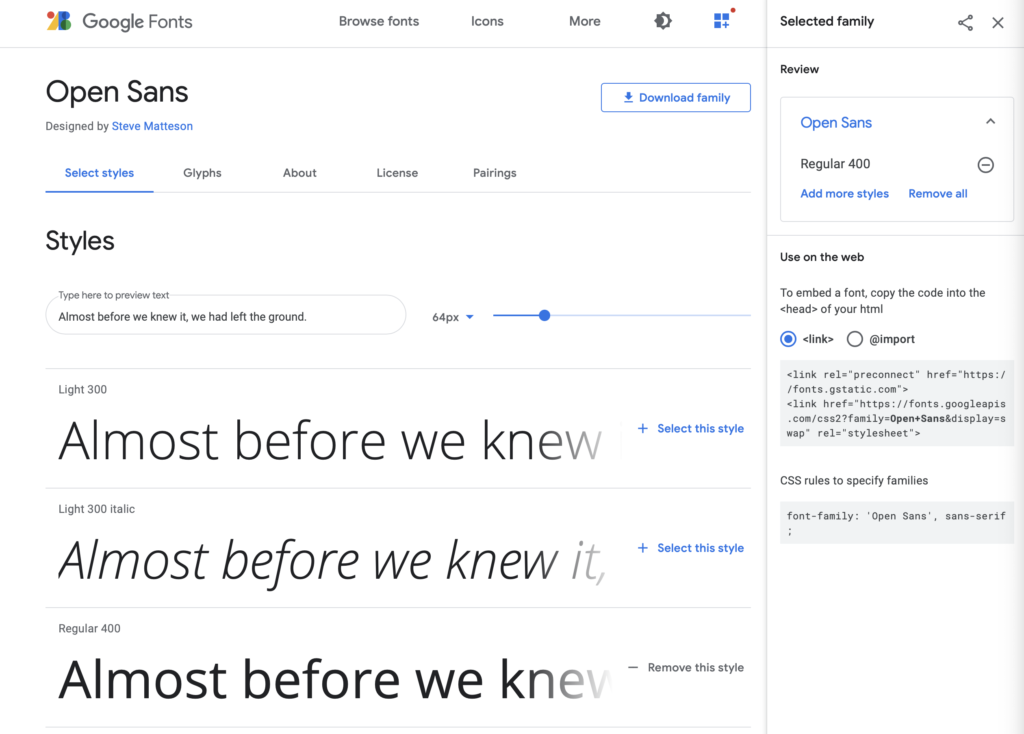
Google Web Fonts is a quick and simple way to find the font you need, whether it be for an email or website. Simply go into their search filters and type in what you want to use; either by name of the font or characteristics such as “bold”. Best thing is, it’s free!

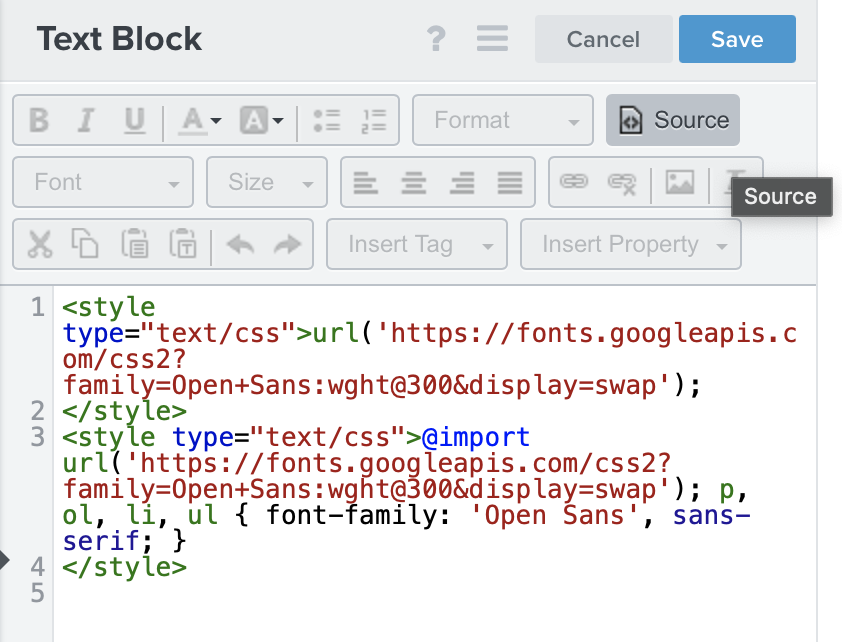
Once you have found your font, click on ‘ + Select this style ‘. This will bring up a sidebar, simply copy the ‘@import’ or ‘<link>’ code and paste it into the email. For html email templates you would paste the <link> code into the <head> of the email. For WYSIWYG editors, you would need to insert the @import code into a html/text block (be sure to paste it into the ‘source’ section). See below for an example of this implementation in Klaviyo:

Now, wherever you need to use the new font, just refer to them with the correct CSS style, as below.
<p style=”font-family: ‘Open Sans’, Arial, sans-serif; font-weight: 400;”>Woo, we love web fonts!</p>
Be sure to set a suitable fallback web font so that users if a user’s email client doesn’t support your primary font, a pre-installed one will be used. In the example above we have used the popular ever ‘Arial’ as the fallback font.
Is it a good idea to use web fonts?
Sure, you can use any number of web fonts in your email, but consider potential challenges first. If you have a large audience reading the emails on Apple devices and take care to avoid these problems, it’s possible for you to reap the benefits of using this design choice without running into any substantial issues.
Web fonts are a creative way to enhance your design, but for email campaigns they can be limited. Google web fonts is an easy and quick way to find the font you need whether it’s for use in emails or on websites. If you’re interested in using web fonts in your next campaign contact us with any questions so we can help make sure everything goes smoothly!
Want to learn more about using web fonts in email? Check out our blog post The Complete Guide To Web Fonts in Email