When you buy a new computer it will always come pre-installed with a certain number of fonts that are considered to be “web safe”. Often Arial, Times New Roman, Georgia, Courier, and Verdana are set as the default fonts for many devices and operating systems. Meaning that when you send out an email formatted in one of those fonts, your device will automatically recognise the font and render it without issue.
But as web design has become more complex, so have fonts. With the introduction of various graphic design programs like Adobe Illustrator and Photoshop, new fonts are being created at an alarming rate – particularly ones that mimic handwriting or are designed for certain industries such as fashion or cooking. The problem is that many devices don’t recognise these new fonts meaning your message will render in a default font instead.
The solution is for designers to use web fonts. These fonts don’t have to be pre-installed on a computer or mobile device as they are delivered to a user alongside the email message and should automatically render on any device or operating system. And since web font files can be quite large, some of these services also include an automatic compression service that will reduce their size so you don’t have to worry about sending out emails that are too large.
Which fonts can I use in email?
If you’re wondering which fonts are widely available for email use, there’s a handy list from Hostinger, here are some of my favourites:
- Arial
- Times New Roman
- Helvetica
- Times
- Courier New
- Verdana
A major concern about using web fonts is if they are supported by different email clients. You don’t want to spend time crafting a beautiful email only to have it ruined by the wrong fonts rendering in the recipients inbox.
The following clients support web fonts:
- Apple Mail
- AOL Mail
- iOS Mail
- Default Android mail app (not the Gmail app)
- Outlook 2000
- Outlook.com app
If someone opens your email whilst using a web-font in Gmail, the render will likely be instant and perfect no matter which fonts you decide to use. But what if they don’t use that specific email client you have optimised for? You should have backup fonts (e.g Arial) ready for just in case their email client doesn’t support the font you have used.
What are the advantages of web fonts in email?
- Stay on brand
Web fonts in email allow you to set your own unique style and brand, without relying on the limited library of web safe fonts.
- Get noticed
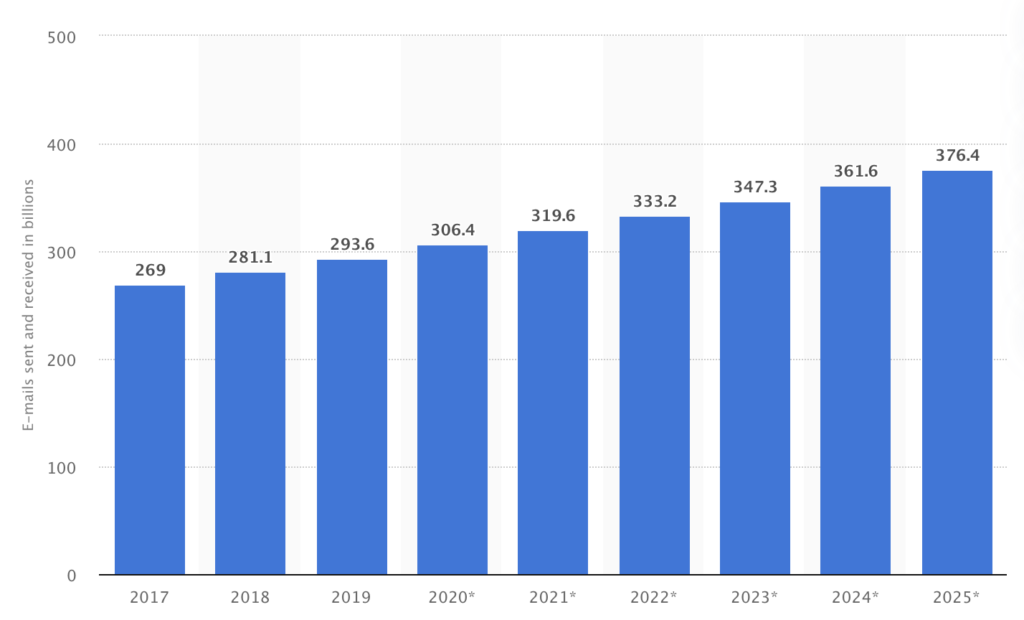
The sheer volume of emails being sent each year is massive, and this is predicted to carry on growing according to Statista.

Make sure your emails both stand out from the crowd, but also remain consistent across all devices they are viewed on.
What are some disadvantages of web fonts in email?
- There can sometimes be a slight delay when rendering
This is because web fonts are only downloaded when they’re needed by the device viewing them – meaning that you may need to have backup fonts ready for just in case their email client doesn’t support the font.
- The hosted fonts may become unavailable
There are many web font hosting services. These include:
But if the hosting service drops for any reason, you will have no control over what happens.
Summary
Web fonts are a great way to make your email stand out from the crowd and give it personality. But they do have their disadvantages, so be sure you’re aware of them before deciding whether or not web fonts for emails is right for you.